XAMPP es un paquete de instalación que nos proveerá de las herramientas
necesarias para disponer en primer lugar de host offline para probar nuestros
desarrollos. XAMPP como había definido anteriormente nos va a posibilitar las
herramientas para probar nuestro sitio web.
Veamos que nos ofrece
En primer lugar un servidor web con el programa Apache, un base de datos
MYSQL, Apache Tomcat servidor Web con soporte para servlets y JSPs,
posibilidad los módulos PHP y Perl para el desarrollo web .En verdad nos
ofrece otras herramientas pero esas son las más importantes y sin duda las que
más usaremos para nuestros desarrollos webs.
Por qué surge XAMPP
XAMPP surge para ayudar a los programadores para probar los sitios webs y
desarrollarlos sin acceso a internet antes de llevar nuestro proyecto a otro
nivel y subirlo a un servidor podemos ver cómo va nuestro proyecto antes de
ponerlo en el mercado además nos permite interactuar con las bases de datos
MYSQL a través de phpMyAdmin donde podremos crear base de datos ingresar datos
y muchas configuración que nos son necesarias para hacer el correcto
funcionamiento de nuestra base de datos.
Apache posee ya los lenguajes de programación PHP instalado y Perl por
lo que no deberemos hacer más nada que empezar a programar nuestro sitio
debería estar ubicado de forma predeterminada en la carpeta donde fue
instalado XAMPP en la carpeta htdocs.
*Ubicacion de la carpeta htdocs
Empezando a usar Apache
Antes que todo deberíamos conocer que Apache dispone de un archivo de
configuración que cambiando algunos parámetros podemos alterar el
funcionamiento de este ese archivo, se encuentra en la carpeta de instalación
de XAMPP en Apache en conf el archivo httpd.conf lo podremos abrir con
cualquier editor de texto no es necesario tocar este archivo para que
funcione, posteriormente estaré tocando algunos puntos que pueden parecer
importantes sobre ello por lo que aquí quizás haya un enlace
posteriormente(..).
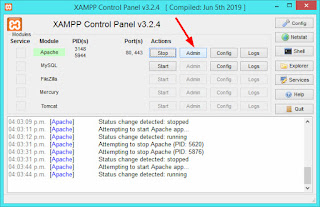
Para acceder a nuestro servidor web Apache debemos iniciar los servicios
en el panel de XAMPP (que se encuentra en la carpeta instalación con el nombre
de xampp-control) hay nos da la opción de iniciar pulsamos como vemos en la
siguiente imagen.
*Imagen del panel de XAMPP iniciando servicios de Apache
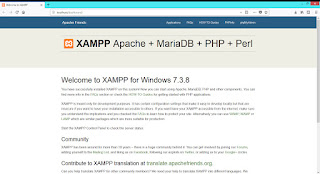
Y una vez iniciado podemos pulsar al lado de ese botón donde dice Admin y se
abrirá el navegador con una web de ejemplo de un sitio web de XAMPP que te
explica algunas instalaciones y cosas
Página que se muestra cuando accedemos al servidor web
*Sitio web que aparece de XAMPP de forma predeterminada
De lo contrario otra via que es igual es poner en el navegador localhost
haciendo referencia a nuestra ip que contiene el servidor podríamos usar
esta variante también 127.0.0.1.Sea cual sea el método el
resultado va a ser el mismo
Seguro te preguntaras pero como puedo probar mis sitios webs en mi servidor o
empezar a programar en PHP
Anteriormente habíamos definido que los proyectos se iban a ubicar en la
carpeta de instalación de XAMPP en la carpeta htdocs si abrimos esa capeta nos
daremos cuenta que posee archivos, esos dichos archivos son el sitio web
anterior que pudimos visualizar que nos daban una explicación de los
componentes de XAMPP y demás.
Podemos hacer varias cosas veamos una variante:
Primero borrar dichos archivos y dejar la carpeta
htdocs vacía en esa carpeta
irán todos nuestros archivos del sitio web si no colocamos nada aparecerá un
directorio vacío probemos pon localhost con los servicios de Apache
inicializados podemos ver que el directorio está vacío ya que no hay ningún
archivo bueno probemos algo crearemos un nuevo archivo de tipo texto en la
carpeta htdocs luego cambiamos la extensión de txt a php (extensión que
se usa para los archivos de PHP) y lo abrimos con cualquier editor de texto
pero que no sea de estilizado como Word o algún similar deberíamos usar uno
como el bloc de notas o notepad ++ hay miles de elecciones en la web
ustedes escogeréis el que les sea mucho más cómodo.
<?php
echo "Hola mundo ";
?>
Escribimos ese código muy simple de PHP y guardamos el archivo luego
recargamos el navegador y veremos un archivo en el navegador si presionamos
veremos qué cargo un archivo que muestra en la pantalla Hola Mundo así de
simple tenemos una página en un servidor web en casa con soporte para
PHP para probar nuestros proyectos.
Otra vía:
En vez de vaciar la carpeta htdocs como habíamos visto anteriormente podemos
crear una nueva carpeta en ese directorio y ahí guardaríamos nuestras páginas
que probaríamos por ejemplo creare una carpeta que la llamare prueba bueno
para acceder a esa carpeta desde el servidor debo obviamente tener
inicializado apache después poner en el navegador
localhost/nombre_de_la_carpeta o sea ajustémoslo a la carpeta que yo
cree seria localhost/prueba y listo estoy en la carpeta que si no le agregue
nada esta vacía.
Sea cual sea el método es igual lo mismo no influye en nada al desempeño de
nuestro proyecto
Resumen de todo esto.
1. Deberemos acceder al servidor web a
través de localhost o 127.0.0.1
2. En htdocs estará nuestros proyectos
de desarrollo.
En cuanto a acceder a las base de datos y demás tenemos que:
1. Iniciar los servicios de
Apache y MYSQL.
2. Acceder a la base de datos
Explicación
1-Pues vamos al panel de XAMPP e iniciamos apache y MYSQL como hicimos
anteriormente pero esta vez debemos seleccionar MYSQL también
2-Tocar al igual que Apache en el botón Admin pero esta vez de
MYSQL que provocaría que accederíamos a phpMyAdmin o de lo
contrario copiamos esto
http://localhost/phpmyadmin/ y lo pegamos en el
navegador, debería salir de igual forma porque es lo mismo pero bueno podéis
probar es la única forma de aprender tendréis acceso a crear bases de datos
tablas y demás.
Aquí tenéis el enlace de descarga de XAMPP en el sitio oficial
Eso fue una explicación básica de cómo se usa XAMPP para empezar a
probar nuestras webs espero que les haya gustado Chao






Comentarios
Publicar un comentario